来源:小编 更新:2025-03-03 04:43:35
用手机看
你有没有想过,区块链的世界里,以太坊可是个超级明星呢!它不仅有着强大的智能合约功能,还能让你在虚拟世界里玩得风生水起。不过,想要真正驾驭这个宇宙,你可得先学会如何与以太坊的接口打交道。今天,就让我带你一起探索这个神秘的世界,看看测试和以太坊接口的那些事儿!

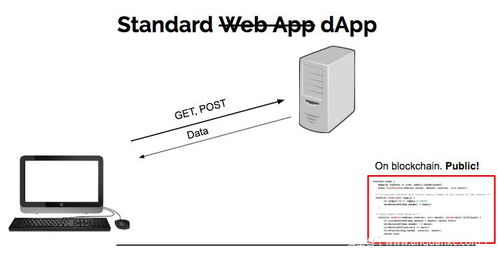
想象你手中拿着一把神奇的钥匙,这把钥匙能打开一个充满无限可能的大门。在以太坊的世界里,这把钥匙就是它的接口。接口,简单来说,就是让我们的应用程序与以太坊网络之间能够顺畅沟通的桥梁。
以太坊的接口主要有两种:JSON-RPC和Web3.js。JSON-RPC就像一个专业的翻译官,它能够将你的请求翻译成以太坊网络能够理解的语言,再将结果翻译回来。而Web3.js则是一个JavaScript库,它让前端开发者能够轻松地与以太坊网络进行交互。

想要成为以太坊的超级玩家,测试可是必不可少的环节。这里,我们得提到一个神器——Ganache。Ganache是一个以太坊节点模拟器,它能够让你在本地轻松搭建一个以太坊网络,进行各种测试。
1. 搭建测试环境:首先,你需要安装Ganache。打开终端,输入以下命令:
```
npm install -g ganache-cli
```
安装完成后,启动Ganache:
```
ganache
```
2. 连接到模拟节点:在Web3.js中,你需要连接到Ganache提供的模拟节点。以下是一个简单的示例:
```javascript
const Web3 = require('web3');
const web3 = new Web3('http://127.0.0.1:8545');
```
3. 测试你的接口:现在,你可以使用web3.js提供的API进行各种测试,比如查询账户余额、发送交易等。

想要更深入地了解以太坊接口,不妨动手搭建一个简单的以太坊钱包。以下是一个简单的示例:
1. 创建钱包合约:使用Solidity编写一个简单的钱包合约,它包含一个余额字段和一个转账方法。
2. 编译合约:使用Truffle或Remix等工具编译合约,生成合约的ABI和字节码。
3. 部署合约:使用web3.js连接到以太坊网络,部署合约。
4. 与合约交互:使用web3.js调用合约的方法,比如查询余额、转账等。
随着区块链技术的不断发展,以太坊接口也在不断进化。以下是一些值得关注的趋势:
1. 更丰富的API:以太坊基金会正在不断扩展其API,为开发者提供更多功能。
2. 跨链交互:未来,以太坊接口将支持与其他区块链的交互,实现真正的跨链应用。
3. 隐私保护:随着隐私保护需求的增加,以太坊接口将提供更多隐私保护功能。
以太坊接口的世界充满了无限可能。只要你掌握了这些技巧,就能在这个虚拟世界里畅游无阻。快来加入我们,一起探索这个充满奇迹的世界吧!